Figma, UX/UI design, brand design · collaborative UX concept project with Tina Chen · 2021
Tina and I, both students at the University of Virginia, designed a concept for a mobile app that would encourage students to build teams and connections based off of skill sets for collaborative projects.

BRANDING
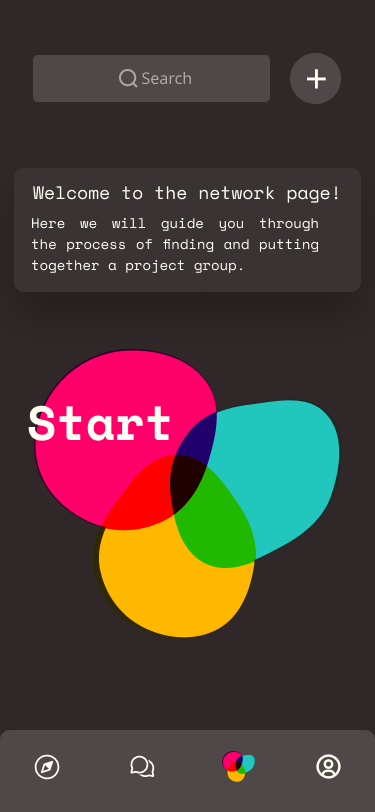
I led the concept's brand design, taking inspiration from the bold color palettes of newer social media apps, and the (slightly retro) imagery of the CMYK color system, used in color printing. Color images are printed by overlapping cyan, yellow, and magenta; is that not similar to the way in which individuals come together, overlap with their talents and skillsets, and create something bigger than themselves?
The typeface used for the "Coalesce" title is Terminal Grotesque, a retrofuturistic pixel font created by Raphaël Bastide and Jérémy Landes of Velvetyne Type Foundry. The typeface in the headings is Necto Mono, designed by Marco Condello of Collletttivo.
UX/UI DESIGN
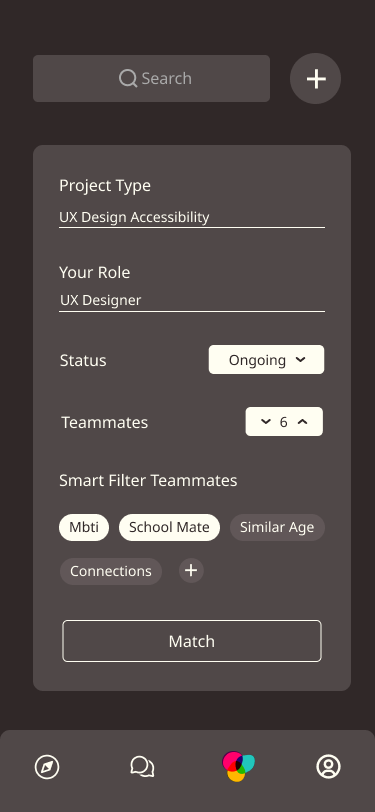
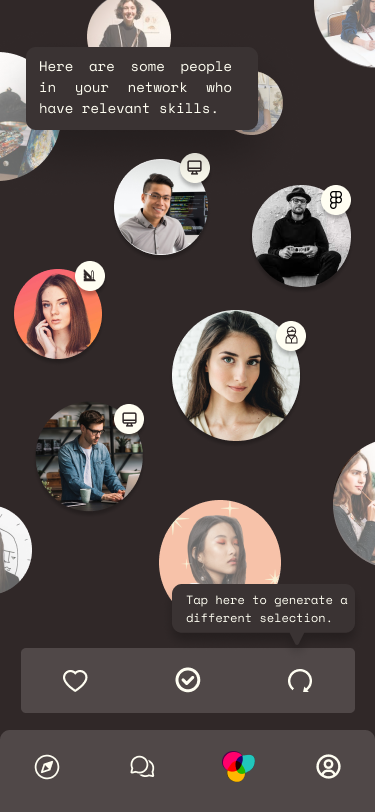
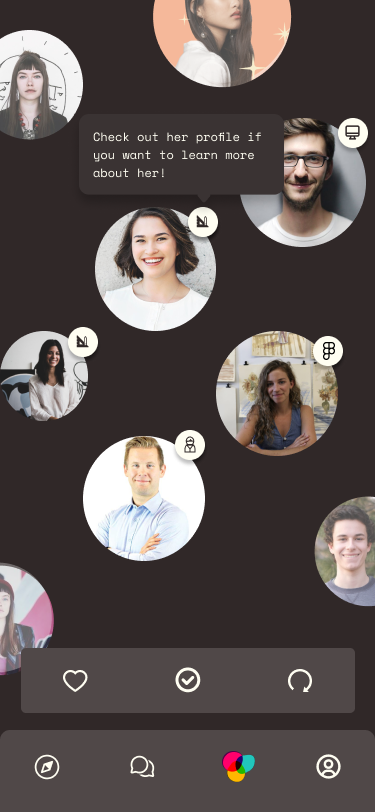
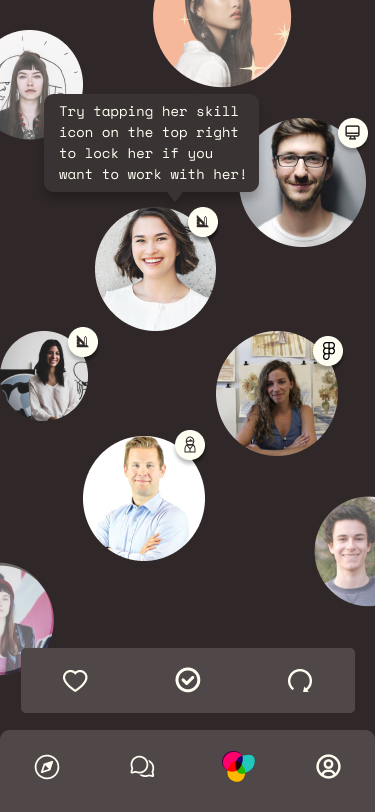
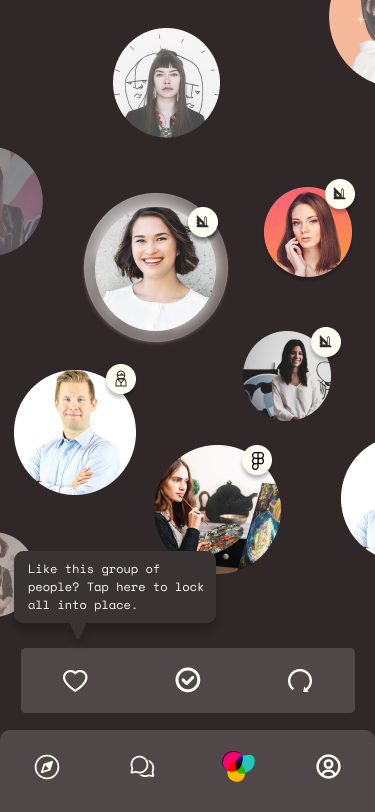
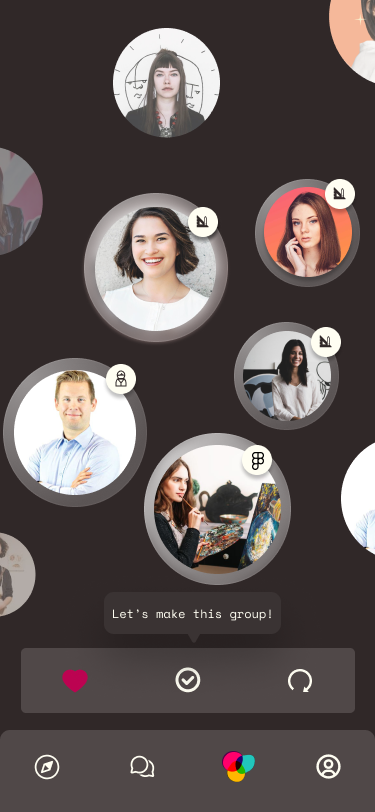
Below is the instructional walk through of the "matching" process for our concept.
One of our points of reference was the Apple Watch home screen interface, which utilizes a touch, hold, and drag mechanism across a map of applications on the screen. Following that precedent, we placed profiles in a similar layout, each featuring a highlighted skill of theirs, specified by an icon. From this screen, the user selects a certain number of profiles and creates a group chat to start a conversation about a potential project.








onboarding sequence.

